
Over the course of four months, we partnered with the City of Saint Paul and the Office of Technology and Communications department to develop their new website. We worked with the team on content strategy, overhauling visuals, creating front-end responsive templates and building out a content management system.
Website History
The old website was built on a proprietary Government-centric CMS, which proved hard for The City’s team of developers to make customizations to the design and functionality of the website.
Goals
The City of Saint Paul had some major goals they wanted to accomplish with the project:
- Create a responsive design to improve user experience across all devices.
- Improve performance of the website.
- Transition Content Management Systems for a more maintainable and robust website.
- Overhaul information architecture of the website to make content easier to find.
There was much discussion over what CMS to use, going mostly between WordPress and Drupal. We wanted to stay away from a proprietary CMS (what the city was on before), being handcuffed by a company for making updates.
With the amount of ongoing development to the site over the years by the development team, we decided that Drupal ultimately had the best flexibility for the team.
Drupal as the CMS
Drupal is a free and open-source content management system written in PHP. It is used as a back-end framework for web sites ranging from personal blogs to corporate, political, and government sites including The White House and The Economist.
Reasons to use Drupal
- Flexibility: Drupal offers flexibility on page types without the need for plugins. Drupal modules are incredibly flexible and communicate very effectively with each other because of the coding practices enforced by the community. This means that by using the correct combination you can create solutions where there isn’t any one particular module that will do it out of the box. Breaking out content is very easy to implement while keeping the content organized. Front-end user management works out of the box.
- Security: Drupal has enterprise-level security and is commonly used amongst government websites. Third party hosting companies like Acquia and Pantheon provide added security, site management and better performance but at an additional cost.
- Size: Drupal can support anything from a one-page static site to something that has thousands of pages and thousands of readers reading those pages simultaneously.
- A Traditional CMS: From the beginning, Drupal has always been a content management system first and foremost.
After deciding on Drupal as a platform, we had Drupal-specific goals:
Content Management System (CMS) Goals
- Associate all content by Department.
- Content creators members only have access to their corresponding Department.
- Ability to create Events and Activities to a calendar, associated by Department.
- Create a robust search that returns relevant results for users.
- Place GIS Maps to be placed on any given page.
- Snow Emergency Warning to be invoked from CMS and show warning on home page.
- Ability to feature content on home page.
- Give departments customizability on their parent department pages.
Hosting
We always recommend managed hosting for most sites, especially ones on Drupal and WordPress. With the complexity of this site and the sheer amount of traffic, it was imperative that the city has support for if/when things go awry. Acquia is a natural fit being the main champion of the Drupal project.
Front-End
With the supplied desktop design, we created a fully responsive website, keeping in mind the user experience on all devices. The main goal of the smaller screen devices was to give access to the wide range of links in the header menus while keeping the scroll-length to content area as short as possible.
We strived to make the site’s front-end code as performant as possible We used Scalable Vector Graphics (SVG’s) when possible, responsive images for the large banner images and minimal rastor images, using css whenever available.
Backend
A big part of the new CMS was continuing to give the City’s departments the ability to edit content while constraining what they can do. The main goals were to:
- Keep the amount of pages on the site to a minimum.
- Ability to create design elements like buttons and advanced navigation elements within the content area.
- Put into place constraints to keep the style of the content aligned with the site design.
- Create dynamic content areas within site to keep content fresh with minimal maintenance.
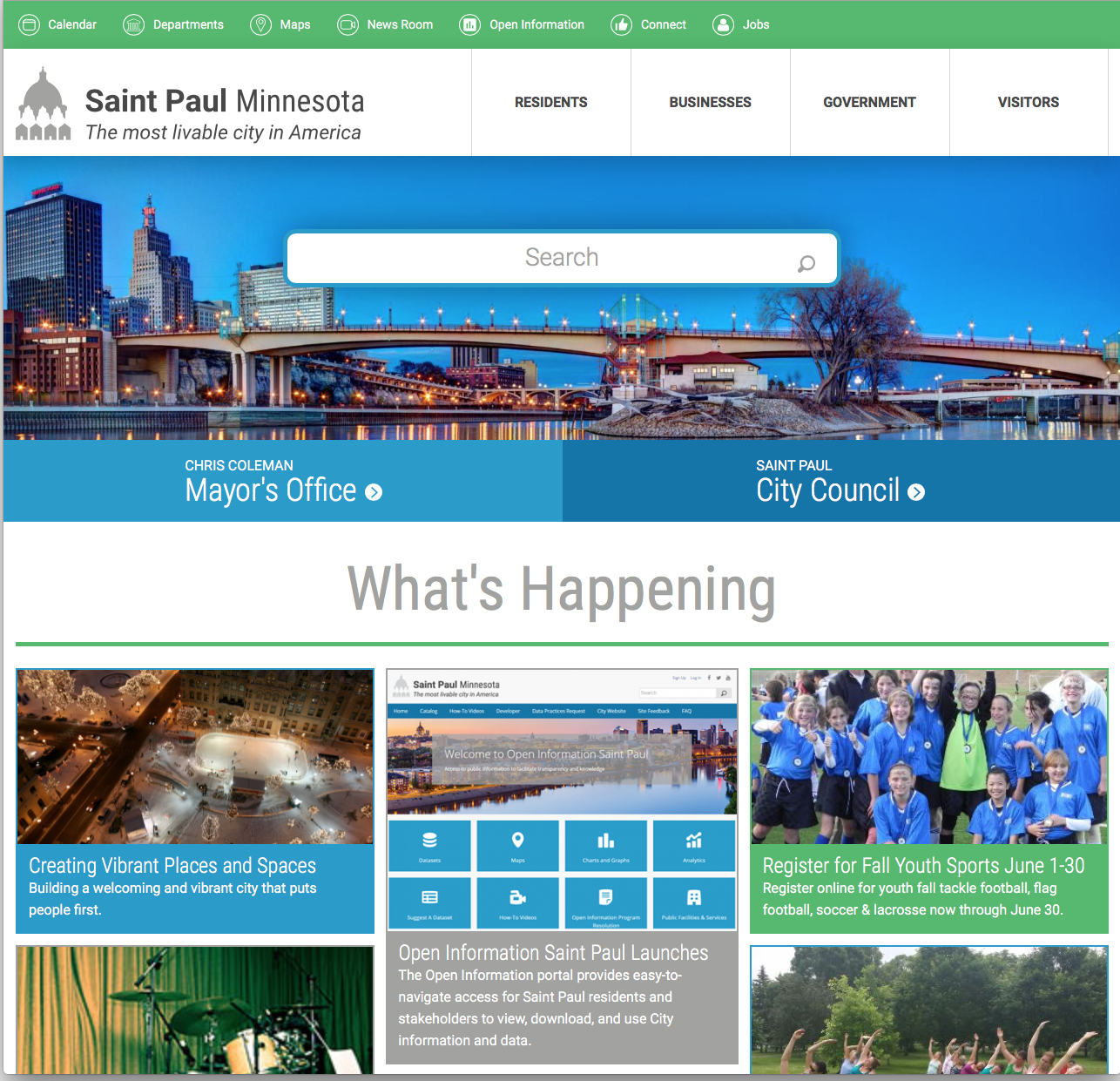
What’s Happening Section

This section had some pretty strict requirements to keep content fresh:
- Content will be rotated out based on expiration date.
- All queued-up content will be approved by site administrators.
- If more than six stories are on the home page, show a warning to logged in users only.
- Images titles and sub-titles are required.
Building the data structure for this was fairly straightforward, using fields for all of the data. On the theme side, this required some custom PHP to get it to display correctly.
Snow Emergency Custom Module
As the new website was being built out, The City was also building a Snow Emergency app for it’s citizens. Drupal acts as the backend for the app, giving the ability to toggle snow emergencies, send push notifications out to app users and schedule notifications until the snow emergencies during a day.
Themes
For the front-end, we needed to create a custom theme from scratch to accommodate the supplied design. We used the Clean starter theme.
In Drupal, the default admin theme is a bit kludgy to work with, so we made some adjustments.
Adminimal
Adminimal is a responsive and modern admin theme for Drupal, making the UI much easier to use.
Administration Menu
We used the Administration Menu module for easier back-end navigation. Lots of settings pages in Drupal admin are buried deep in nested pages. This module adds drop-downs to make it quicker to drill down into these settings pages.
Module filter
In Drupal 7’s nature, it puts most functionality into optional modules, so you will quickly have a unwieldy amount of modules installed. the Module filter helps out with this:
The modules list page can become quite big when dealing with a fairly large site or even just a dev site meant for testing new and various modules being considered. What this module aims to accomplish is the ability to quickly find the module you are looking for without having to rely on the browsers search feature which more times than not shows you the module name in the ‘Required by’ or ‘Depends on’ sections of the various modules or even some other location on the page like a menu item.
Data Migration
This was the one major pitfall of the project. Because their old site was coming from a closed and proprietary CMS controlled by a company that was ultimately loosing the city’s business, it was very hard to get the content exported from the old system.
The amount of pages was also a very big issue, with the old site having over 2000 pages, with over 10,000 uploaded files that all needed to be migrated. What made things worse was the ugliness of the html, with a large amount being made up of <table> and <p>-less content with lots of <br>'s.
The company supplied an Excel spreadsheet with a list of pages and html files for each page. The html content proved to be almost useless as the current site was constantly being updated.
Node.js Scraper/Migrator
One of the developers at the city wrote a content scraper in Node which gave us a JSON file with all of the content from all of the pages on the site. We then created a our own Node app that parsed the content, tried to clean up the html as much as possible, and spit it out into a Drupal-importable .csv file.
Content Freeze
In order to keep the content up-to-date on the new site, we implemented a week content freeze. This gave us enough time to migrate the content over. Any content edited in this window would need to be edited in both CMS's.

