

The City of Saint Paul came to Hoverboard in hopes to redesign and restructure the Parking section of StPaul.gov to better guide users to parking information.
Primary Goals
- Restructure content to be more discoverable
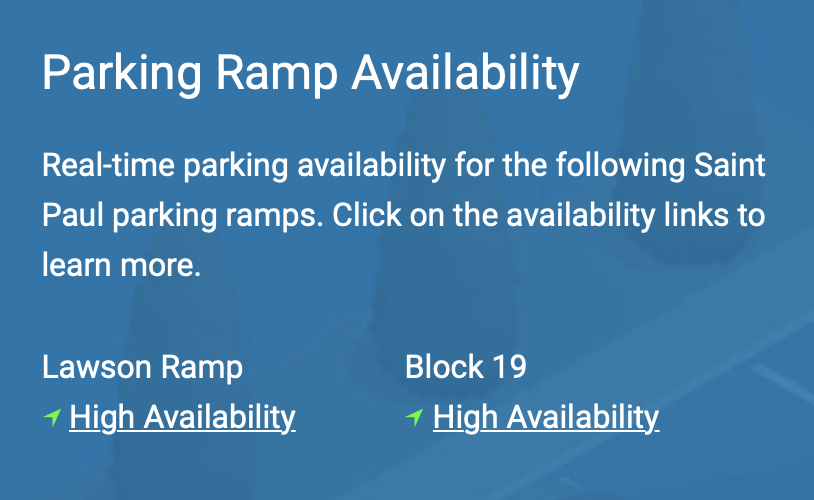
- Display live information for parking ramps and space availability
- Use maps to easily identify parking locations
- Promote the Parking App to users
Content Strategy
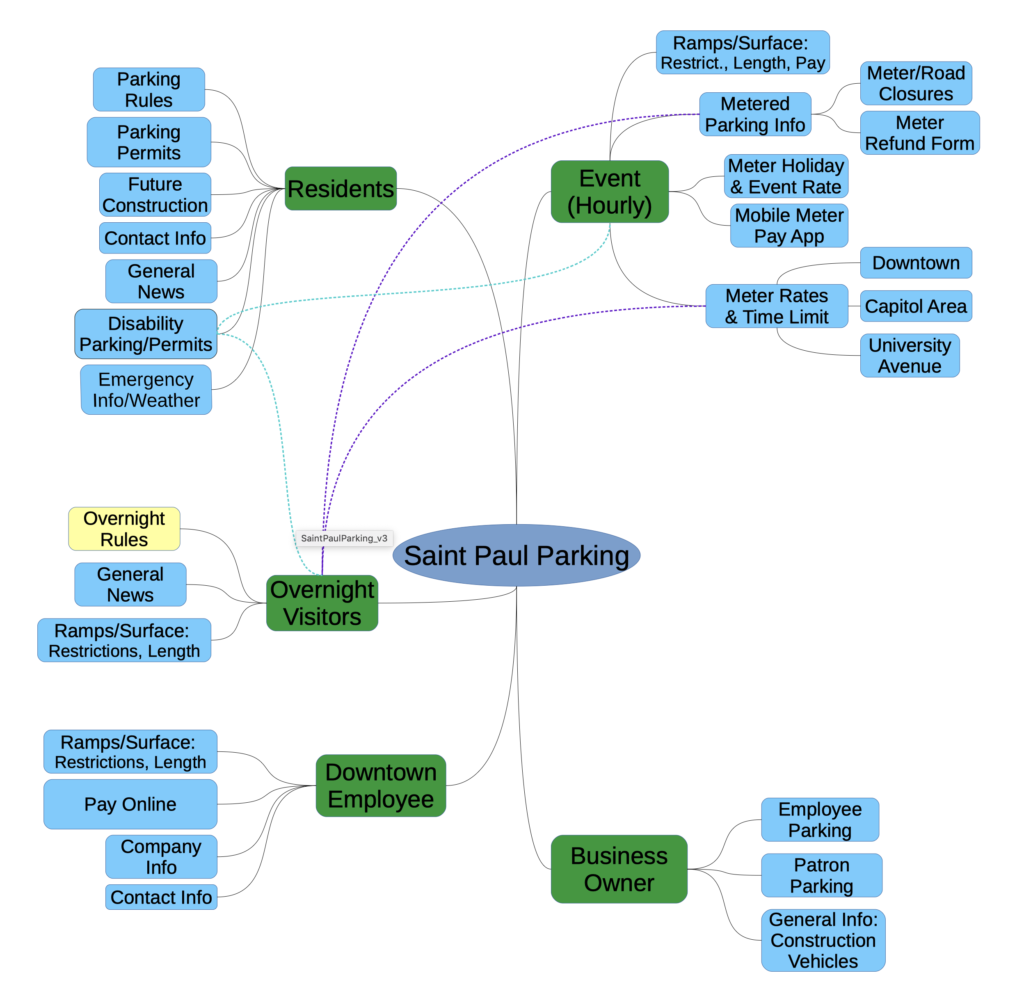
Our first step was to reorganize the site map for better content discoverability for the users.
With a plethora of information in this section of the site, the goal was to funnel users to pertinent information. To identify what users are looking for, we developed over 25 user stories for common user paths. A few examples include:
- As a user, I want to find out if I need a permit to park around my residence.
- As a user, I want to know what overnight parking is available.
- As a user, I want to know what parking options there are.
Categorizing
This gave us the bases for our site map in which we could create top-level pages. To do this, we moved all of the user stories into six categories:
- Residents
- Events and Hourly
- Overnight Visitors
- Contract and Business Parking
- Bike Saint Paul
- Transportation and Transit
We could then create our site map which would be based on these main categories.

Once we had the structure of the Parking Section created, we could start visually creating the layouts for the pages.
Design

We identified the major design elements that needed to be created to properly display the parking information:
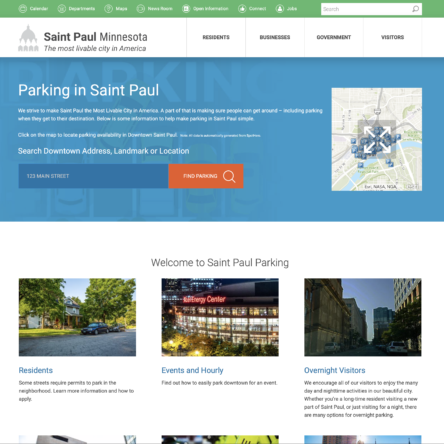
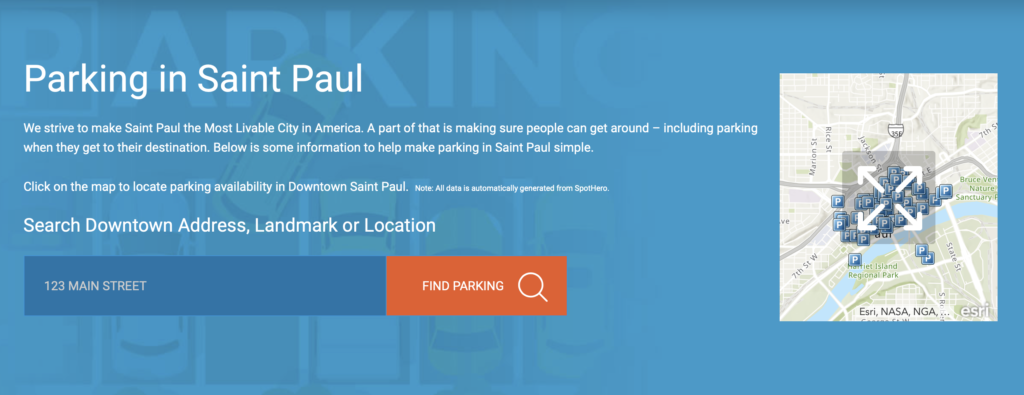
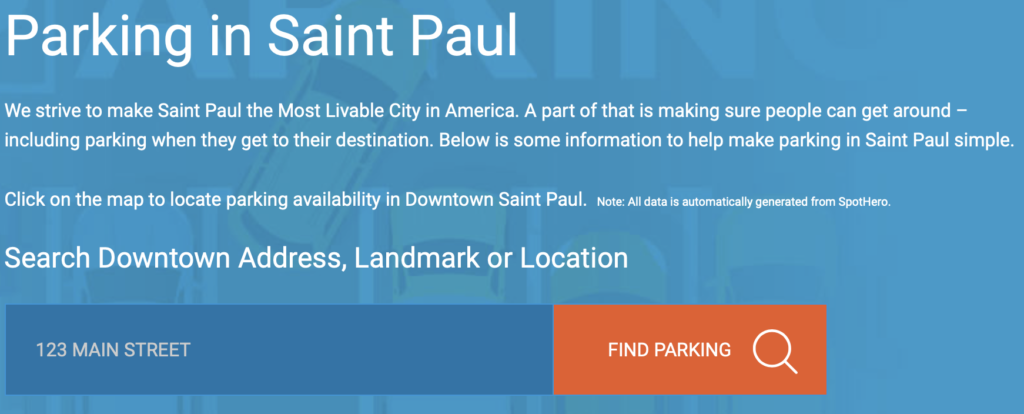
- Hero banner which includes a search for parking venues
- A Lightbox to display the ArcGIS maps as large as possible
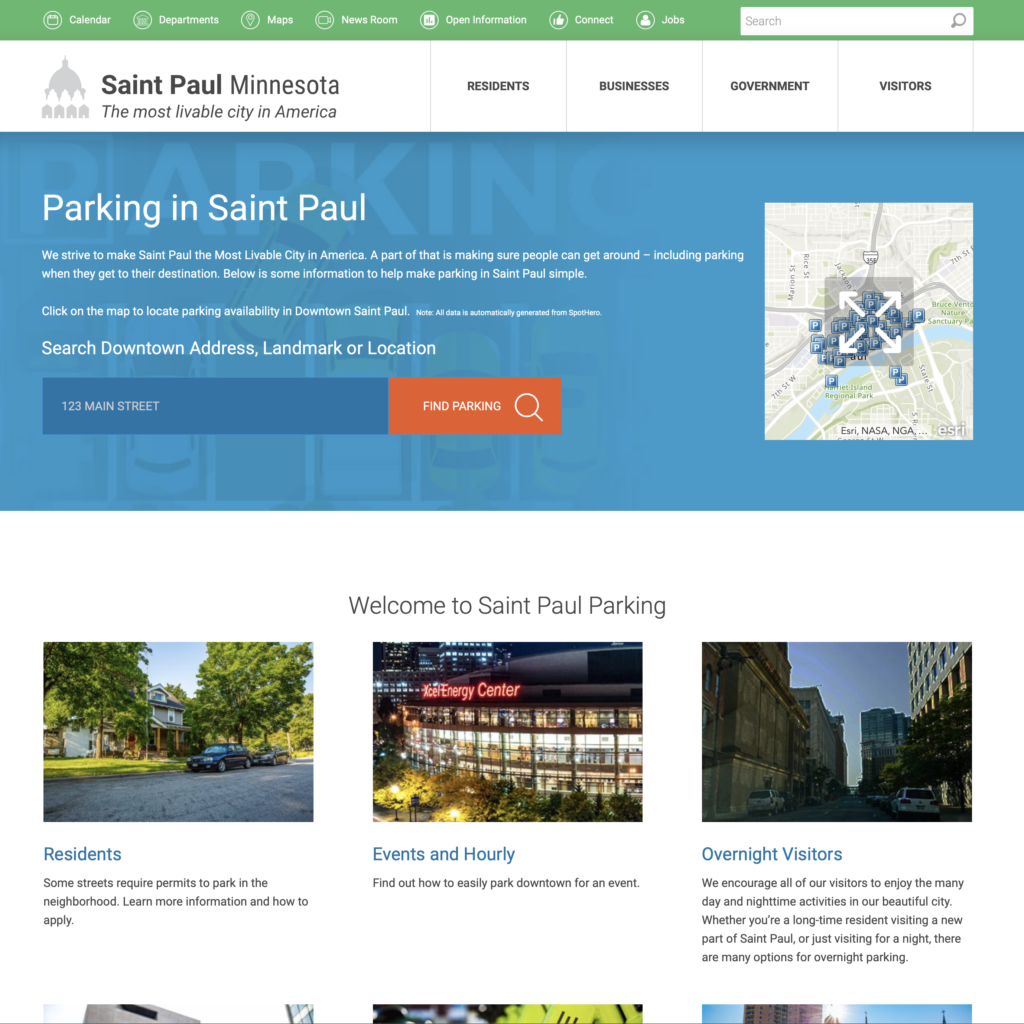
- An Image/Title/Text block for displaying major content categories
- Secondary section to promote parking app, show live parking data and upcoming events
- Secondary navigation for less-common user information
With these elements identified, we created designs for the landing page, internal and full-width internal layouts. The final designs ended up being a mix of new design elements and existing design elements from our initial website build.
Development
While completing the Front-End Development, we maintained a modular approach to the buildout. This allowed the City to reuse these elements on other sections of the website.
Advanced Development Tasks
Aside from the standard Front-End Development, we also had some features that were more advanced.
Parking Ramp API Fetching

As part of the live parking information goal, we worked with the third party company that operates the City’s parking ramps. We called on their private API’s to pull in parking spot data so it could be shown live to the user.
Event Data

As a part of keeping the users informed on current information, we wanted to post upcoming events to the site so users could expect event rates in parking lots and ramps.
Before the redesign, St Paul admins were manually adding events to the website. Inevitably, this data would become out-of-date and therefore not useful.
In order to automate this process, we used a module that automatically pulled in events via venues’ RSS feeds. This keeps the information current with zero effort from the City.
Embedded Map

It’s very important to keep in mind the user experience when embedding maps in a website. Often times, they can become aggravating to the user if not executed well.
Weighing all of our options, we came to the conclusion that adding a Lightbox to the site would be the best, as
- Displays the map as large as possible
- Doesn’t disorient the user by linking out to a separate site
- Doesn’t frustrate the user while scrolling over/past the map on the page
We were able to create a seamless experience with the banner search box. When submitted, it automatically opens the lightbox and populates the map with those search results.