Lots of information came out at Apple’s World Wide Developer’s Conference (WWDC). I thought it would be nice to highlight some of the points coming out of this huge conference.
Safari 9 on OS X
Aside eaturedrom the usual un-prefixing of some css properties, Safari got a few minor upgrades.
Un-prefixing css
To start, they un-prefixed a bunch of css properties. It’s great to see a lot of vendor prefixes go away. Maybe someday autoprefixer won’t be needed anymore.
New inspector design
Since WebKit and Blink forked, WebKit’s Developer Tools have been a little lackluster compared to Blink’s, in my opinion. Apple did a bit of redesigning of their developer tools this year. I think it’s a step in the right direction.
Elements tab by default and redesigned DOM Tree View
If you use Chrome or Firefox dev tools, you will be right at home in this new layout, with an expandable DOM tree and style rules on the right column. These features were in the old Inspector, but they now behave more like you would expect. The css editing is still annoying to work with as it treats the whole rule like a text block rather than each property like an input box.
Show Type Information and Code Coverage
When you are looking at your JavaScript in the inspector, it’s sometimes hard to see what type variables are. Show Type Information button helps with this. When looking at a JavaScript file in the Resources tab, click the “T” in the upper right corner to toggle “Show Type Information.” Reload the page and you’ll see types next to all of your variables. You can also see the full prototype in the popup as well. This is very helpful!
Another nice feature of this button is code coverage. Any code that hasn’t been run in the current page will be greyed out. This is a pretty great way to find unneeded bloat in your JavaScript. Do you dare run it on jQuery? 🙂
Watch the WWDC session video for full details
This is just the tip of the iceburg, so make sure to watch the WWDC talk, Using Safari to Deliver and Debug a Responsive Web Design.
These features will be available in Safari 9 which ships along side OS X 10.11 El Capitan this Fall1. The good news is you can start using this today in Yosemite! Just download the WebKit Nightly browser and all of these features will be there for you to play around with.
Responsive design mode

Playing catchup to Chrome and Firefox, a responsive design mode has been added to Safari to check your designs in multiple viewports without resizing windows.
The Responsive Design Mode provides a fast-switching layout preview of your webpage across a spectrum of viewport sizes. This viewport quick-look tool helps you quickly spot layout issues on a webpage across many screen sizes. –Mac Developer Library
This feature is only in Safari 9 (El Capitan only), so you’ll have to wait until the Fall to get this.
CSS scroll snapping
A pretty exciting feature coming to css is Scroll Snap. It is in Working Draft in the spec and the browsers seem to be slowly adopting it. This probably isn’t something you can use widespread on production sites because of the limited browser support (IE11 right now, FF, Safari soon). It looks like Filament Group has a “snap extension” in their Overthrow script but it doesn’t seem to work off this css spec.
Too bad this wasn’t around when carousels were the hotness!
Access to Force-Touch
TechCrunch reports that web developers can access the Force-Touch event in Safari. This could be useful for specific use cases as a delightful progressive enhancement. For example, Dropbox hijacks the right click for a contextual menu in their web app. It would be advantageous for them to also sniff the Force-Touch event for this same behavior. That being said, I don’t see core functionality of a web app using this on it’s own.
SVG-based icons for pinned tabs
One mainstream feature of Safari 9 was pinned tabs (catchup).
You can set the icon the user sees when they pin your site by providing a vector image. –Mac Developer Library Documentation
The code looks something like this:
<link rel="icon" sizes="any" mask href="website_icon.svg">
<meta name="theme-color" content="red">More browser-specific metadata that we have to add to our <head>, e.g. apple-touch-icon and Microsoft Surface icons. Good thing there are tools like grunt-favicons.
What I did find interesting with this SVG was the preferred image format. I wish all icon formats were vector-based.
iOS Safari View Controller
This one I’m a little unclear on, but is seems app developers will now have the ability to set cookies in an app web view (Source: iMore). I know there had been similar issues with Home Screen apps keeping a user logged in without using local storage. Maybe this somehow got fixed too?
For more on WebKit changes, check out the WWDC Video. Well worth a watch.
News App

This is one I’m pretty excited about.
With the introduction of iOS 5 in 2011, Apple introduced a new part of the OS called Newsstand. It was essentially a glorified folder that held apps that were news-like. App developers could write them however they wanted, so there wasn’t any consistency from publication to publication. It was also very labor-intensive for those developers because each one was reinventing the wheel.
With iOS 9, Newsstand is out! Enter “News”. Apple describes it best:
News conveniently collects all the stories you want to read, from top news sources, based on topics you’re most interested in.
It’s been described by others as a “Flipboard-like experience”. I tend to think of it as an RSS Reader for the masses. Oddly enough, the feeds Apple uses can be based on RSS! Open Web FTW!
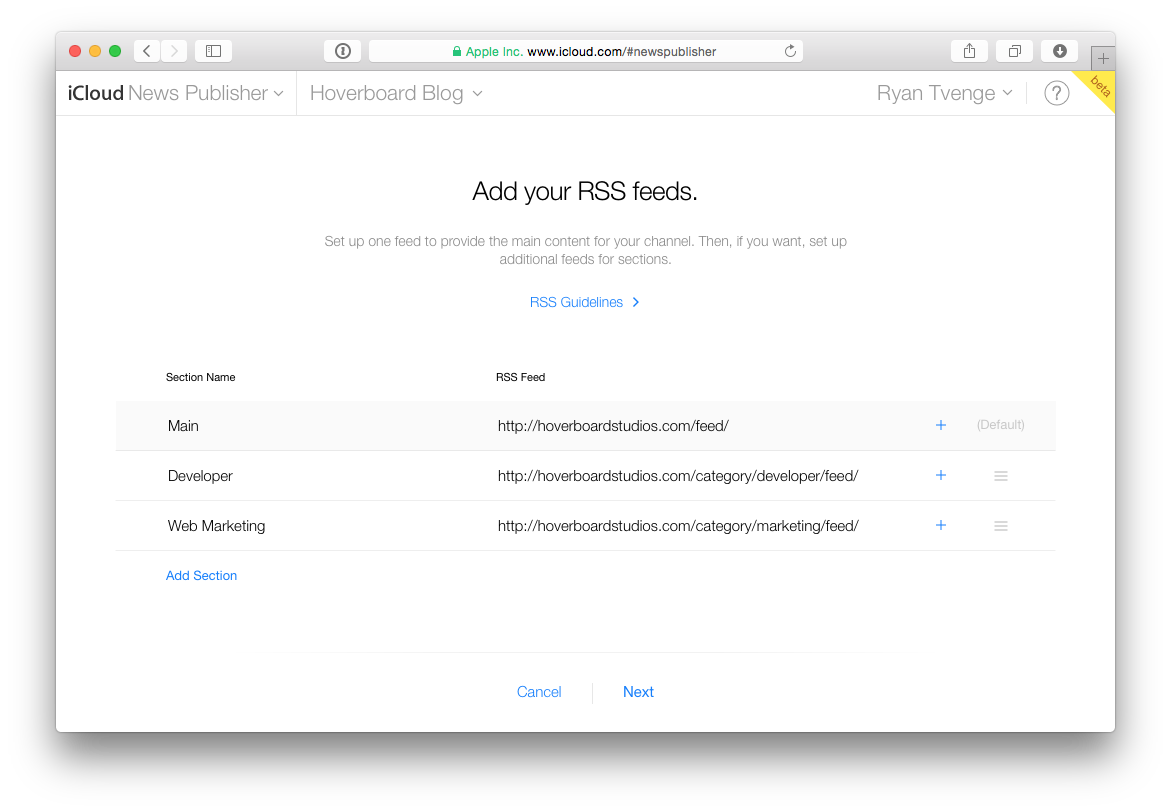
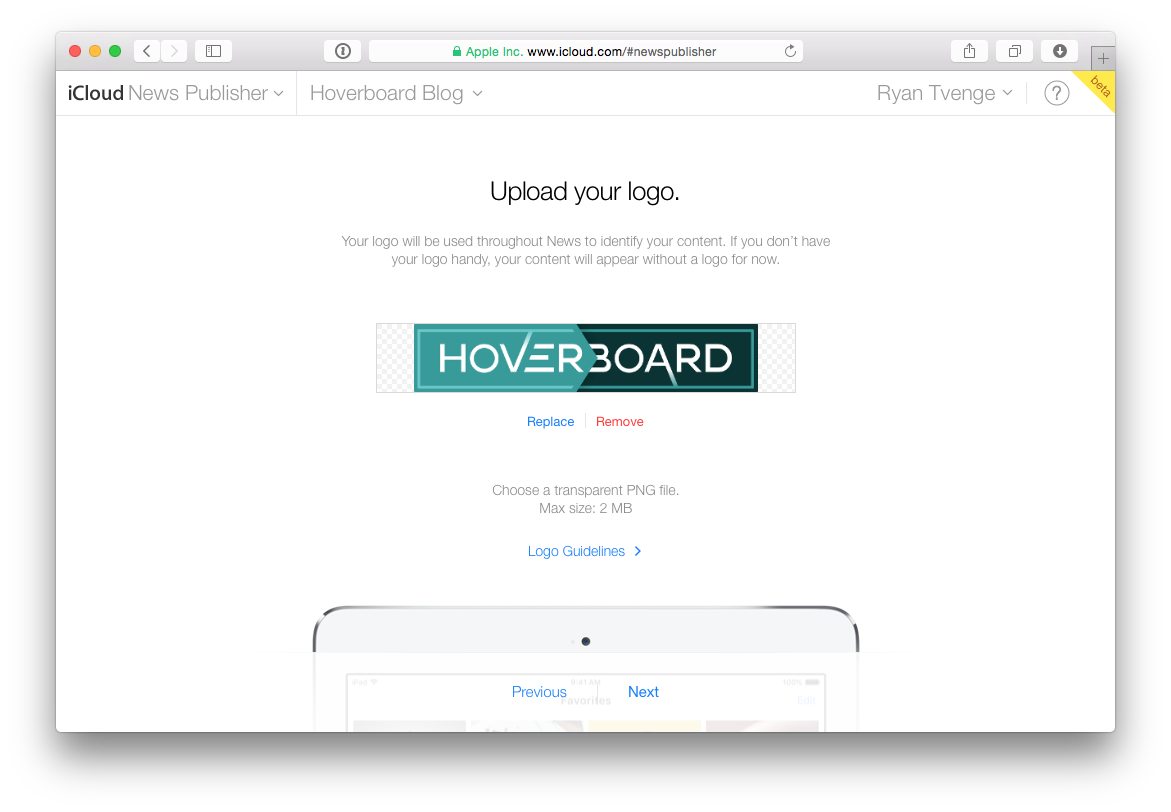
If you want to get in on the action, you can submit your RSS feed to the News Publisher.
Apple News submission process
Apple News Format
There also seems to be this mysterious format called Apple News Format.
Apple News Format allows publishers to create stories that look beautiful and take advantage of the full power of iOS. Content can include photos and galleries, audio, video, maps and rich interactions such as parallax and animation. –Apple Press Release
OMG, parallax!?! Anyway…
There still seem to be some unanswered questions about how this format works.
How can I publish articles in Apple News Format? Apple News Format is coming soon. For now, you can add your RSS feeds to News. –Apple News FAQ’s
Let’s hope it’s based in some sort of web technology. Maybe an Apple News-specific RSS Feed? If so, I see a WordPress plugin that would help us out with this.
Playing catch-up
The reoccurring theme for this year’s WWDC seemed to be catch-up. A lot of these features have been in other browsers and OS’s for some time.
A more open Apple?
Trying not to sound like an Apple apologist, but they do seem to be more open than years past. Comparing them to companies like Google, they have a long way to go.
A quick PSA on installing betas
Apple has released Developer Betas of iOS 9 and OS X 10.11. I’ve downloaded these onto production machines in the past and I can only say one thing: Do not install these betas on devices that you use for your job/daily life. These OS’s look very polished on stage, but I assure you, they are very buggy. At the very least, wait until the Public Betas in July. They squash a lot of bugs between now and then, but there are still bugs.
Wrap-up
Every year at WWDC, I’m always hoping there will be some big announcement around Safari or web technologies; hoping for something like fast release cycles on Safari, or better support for web apps in iOS. However, apps are first and foremost for Apple. That’s a big reason why their platform is so successful.
References
| ↑1 | You should never install betas. They are for devs only. |
|---|